41 google maps api hide labels
How to Hide Labelled Places for New Searches? - Google How to Hide Labelled Places for New Searches? - Google Maps Community. Learn more about Google Maps COVID-19 updates. Google Maps API - Map options, properties, controls - w3resource The mapTypeControl property enables or disables the map type (Map, Satellite) control, positioned at the top right corner on the map. The default value is true. mapTypeControlOptions. MapTypeControlOptions. The initial display options for the Map type control. Go to google. maps.
Hiding Map Features With Styling | Maps JavaScript API - Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-hiding-features...

Google maps api hide labels
Styled Maps with Google Maps API 3 - justinobeirne.com With Google Maps's new API, you can now: Remove parts of the map Simplify parts of the map Change the color of almost anything on the map REMOVING PARTS OF THE MAP If you're overlaying data onto Google Maps, you can now remove parts of the map unrelated to your dataset. Here's a few examples... Example 1: Removing Country & State/Province Labels developers.google.com › maps › documentationStyled Maps | Maps Static API | Google Developers Nov 04, 2022 · You can include any number of rules, within the normal URL-length constraints of the Maps Static API. Note: the style declaration must specify the above arguments in the order stated. The following example gives the correct syntax for a feature and element selection with two rules: Give a place a private label - Computer - Google Maps Help To add a label, follow the steps below. Computer Android iPhone & iPad Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to...
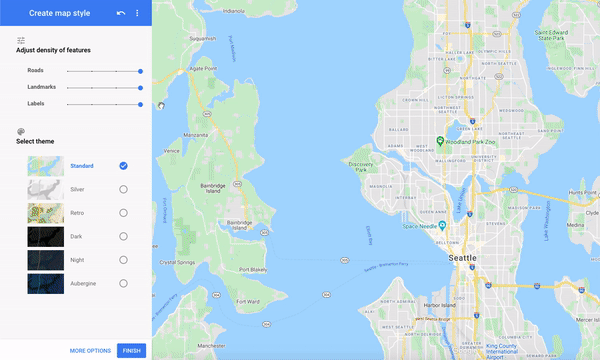
Google maps api hide labels. Custom map styling with the Google Maps APIs on Android and iOS The new Google Maps APIs Styling Wizard helps you to create a map style in a few clicks. Use one of our pre-built styles or create your own style from scratch. Access advanced options for further control over every available aspect of your map style including visibility, fills & stroke weight. Use the styling wizard for point and click custom ... developers.google.com › maps › documentationControls | Maps JavaScript API | Google Developers Nov 04, 2022 · google.maps.MapTypeControlStyle.HORIZONTAL_BAR displays the array of controls as buttons in a horizontal bar as is shown on Google Maps. google.maps.MapTypeControlStyle.DROPDOWN_MENU displays a single button control allowing you to select the map type via a dropdown menu. google.maps.MapTypeControlStyle.DEFAULT displays the default behavior ... How do i hide labels and favorites from google maps? - Google Maps ... How do i hide labels and favorites from google maps? - Google Maps Community. Google Maps Help. Sign in. Help Center. Community. i want to show only my business label and icon hide all other ... - Google This help content & information General Help Center experience. Search. Clear search
developers.google.com › apps-script › referenceClass Sheet | Apps Script | Google Developers Jun 24, 2022 · Creates a text finder for the sheet, which can find and replace text within the sheet. var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheets()[0]; // Creates a text finder. var textFinder = sheet.createTextFinder('dog'); // Returns the first occurrence of 'dog' in the sheet. var firstOccurrence = textFinder.findNext(); // Replaces the last found occurrence of 'dog' with 'cat' and returns ... Using the Google Maps API in Your Application - Xamarin To add the Google Play Services Map package, right-click the References folder of your project in the Solution Explorer and click Manage NuGet Packages...: This opens the NuGet Package Manager. Click Browse and enter Xamarin Google Play Services Maps in the search field. Select Xamarin.GooglePlayServices.Maps and click Install. How do I remove labels from maps - Google Maps Community This help content & information General Help Center experience. Search. Clear search Style Reference for Maps JavaScript API | Google Developers The following JSON style declaration turns all map features to gray, then colors arterial road geometry in blue, and hides landscape labels completely: [ { "featureType": "all", "stylers": [ {...
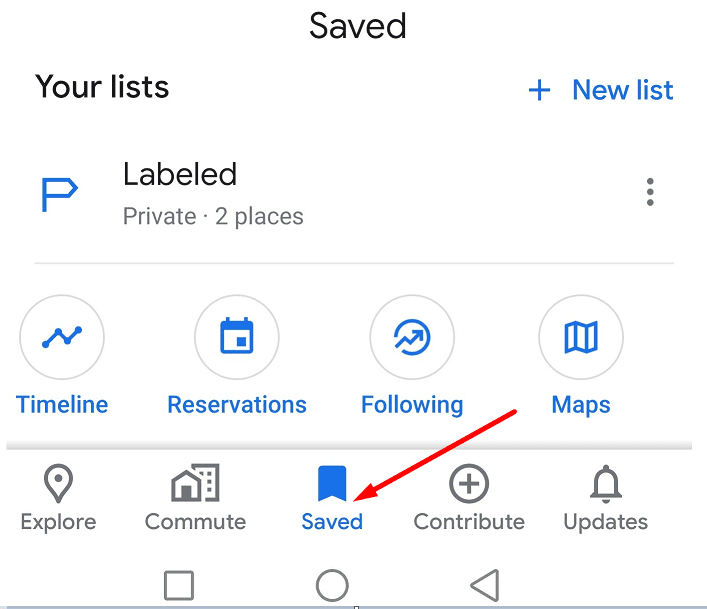
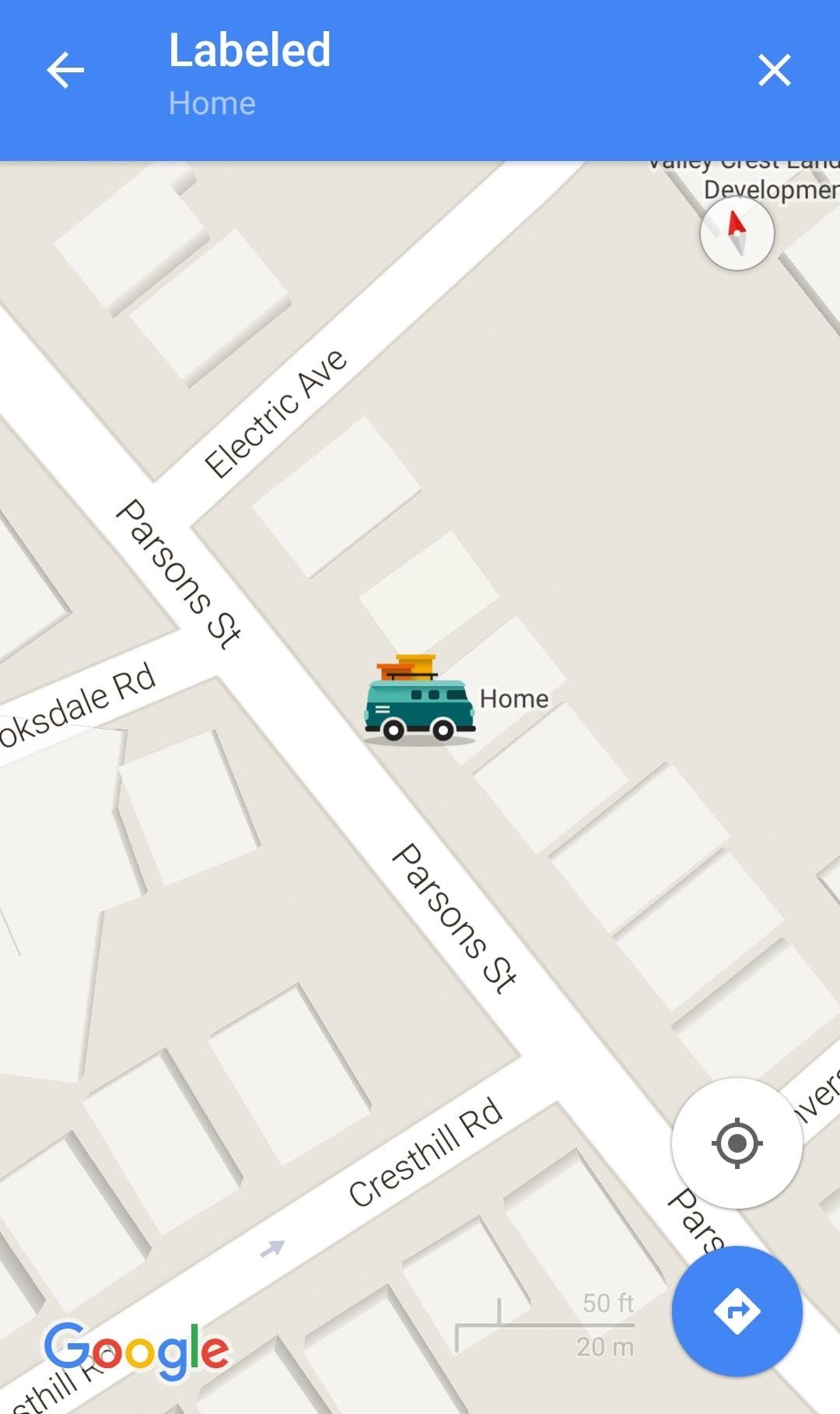
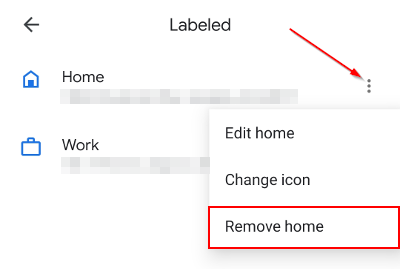
Google Maps: How to Remove Labels - Technipages On PC Launch Google Maps Click on the Menu ☰ icon Go to Your places Select Labeled Locate the label you want to delete and hit the Edit button Click on the Remove option to remove the respective label. On Mobile Open the Google Maps app Select Saved You'll see the Your Lists option, select Labeled developers.google.com › apps-script › referenceSpreadsheet Service | Apps Script | Google Developers Nov 03, 2022 · This service allows scripts to create, access, and modify Google Sheets files. See also the guide to storing data in spreadsheets.. Sometimes, spreadsheet operations are bundled together to improve performance, such as when doing multiple calls to a method. support.google.com › looker-studio › answerGoogle Maps reference - Looker Studio Help See your data plotted on Google Maps. Edit your report. Navigate to the page that will contain the chart. In the toolbar, click Add a chart. Select one of the preset Google Maps: Bubble maps show your data as colored circles. Filled maps show your data as shaded areas. Heatmaps show your data using a color gradient. Hiding Map Features with Styling | Maps SDK for Android - Google Developers The following style declaration hides business points of interest (POIs) and public transit icons: Show/Hide the JSON. The layout ( activity_maps.xml) looks like this: Show/Hide the layout...
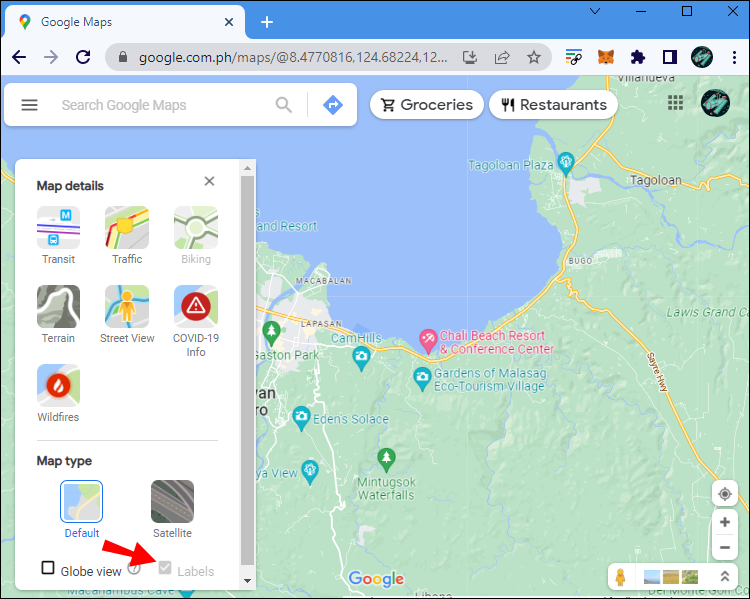
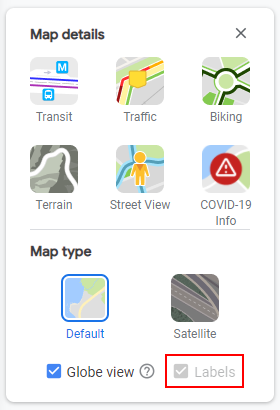
How to Hide Labels in Google Maps - hard reset You can hide labels in Google Maps. For Windows: First, open Google Maps. Now, clicks on the 3 long lines on the left side of the screen. Then the Satellite options. We tap on 3 long lines again. Right-click and tap on Inspect. Then click on the icon marked with an arrow. Next tap on Labels on. Click on the triangle marked with the red arrow.
developers.google.com › apps-script › referenceClass CalendarApp | Apps Script | Google Developers Mar 31, 2022 · To find a calendar ID, click the arrow next to the calendar's name in Google Calendar and select Calendar settings. The ID is shown near the bottom of the settings page. The ID is shown near the bottom of the settings page.
How to Turn Off Labels in Google Maps - Alphr To open Google Maps with your Labels hidden, try incognito mode. Launch your browser and open a private/incognito window. Go to Google Maps. Without being logged into your account,...
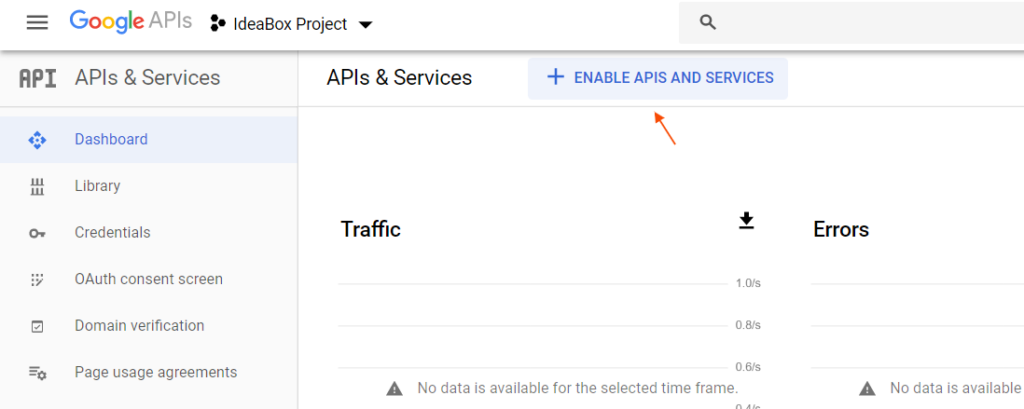
API security best practices | Google Maps Platform - Google Developers Under API restrictions: Click Restrict key. Click the Select APIs drop-down and select the APIs or SDKs you want your application to access using the API key. (If an API or SDK is not listed,...
› 2022/10/12 › 23400986Microsoft takes the gloves off as it battles Sony for its ... Oct 12, 2022 · Microsoft pleaded for its deal on the day of the Phase 2 decision last month, but now the gloves are well and truly off. Microsoft describes the CMA’s concerns as “misplaced” and says that ...
Google Maps API Key - Does it need hidden? - DEV Community 👩💻👨💻 "Hide and protect your Maps API key!" so says Google here. Seems easy. But if you are reading this, you realized Google doesn't explain it well of what needs hidden and/or protected. Below is what you need to know: Assumption: You followed this useful tutorial on GitHub to hide your key with a .gitignore so git ignores it
How to hide labels in last release of Google Maps I do not find the set up to hide the labels in the latest Google Maps version. I use it on Internet Explorer / Mozilla Firefox / Google Chrome. In the setting options I have: Share this map; History; Search settings; But none of these help me.
javascript - google maps api v3 no labels? - Stack Overflow Yes, you can do this using the Styled Maps feature of the Google Maps API v3. Specifically, this style will disable all labels: [ { featureType: "all", elementType: "labels", stylers: [ { visibility: "off" } ] } ] You can apply it to a current map by using: var customStyled = [];// (array shown above) map.set ('styles',customStyled); Share
How To Remove Labels In Google Maps? | Yoodley Open the Google Maps app and scroll down to the Saved button. In the Your Lists section, select Labeled. Then, tap the three dots to the right of the label. Select Delete from the pop-up menu. This allows you to remove distracting labels from your map and focus as much as possible on the path.
Give a place a private label - Computer - Google Maps Help To add a label, follow the steps below. Computer Android iPhone & iPad Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to...
developers.google.com › maps › documentationStyled Maps | Maps Static API | Google Developers Nov 04, 2022 · You can include any number of rules, within the normal URL-length constraints of the Maps Static API. Note: the style declaration must specify the above arguments in the order stated. The following example gives the correct syntax for a feature and element selection with two rules:
Styled Maps with Google Maps API 3 - justinobeirne.com With Google Maps's new API, you can now: Remove parts of the map Simplify parts of the map Change the color of almost anything on the map REMOVING PARTS OF THE MAP If you're overlaying data onto Google Maps, you can now remove parts of the map unrelated to your dataset. Here's a few examples... Example 1: Removing Country & State/Province Labels





































Post a Comment for "41 google maps api hide labels"