40 chart js generate labels example
Chart js: generate dynamic labels according to the data Jan 29, 2019 · document.getElementById('addDataset').addEventListener('click', function() { var colorName = colorNames[barChartData.datasets.length % colorNames.length]; var dsColor = window.chartColors[colorName]; var newDataset = { label: 'Dataset ' + (barChartData.datasets.length + 1), backgroundColor: color(dsColor).alpha(0.5).rgbString(), borderColor: dsColor, borderWidth: 1, data: [] }; for (var index = 0; index < barChartData.labels.length; ++index) { newDataset.data.push(randomScalingFactor ... Chart.js - W3Schools new Chart("myChart", { type: "line", data: { labels: xValues, datasets: [{ fill: false, pointRadius: 1, borderColor: "rgba(255,0,0,0.5)", data: yValues }] }, options: {...}}); function generateData(value, i1, i2, step = 1) { for (let x = i1; x = i2; x += step) { yValues.push(eval(value)); xValues.push(x); }}
Labeling Axes | Chart.js Aug 03, 2022 · In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line', data: data, options: { scales: { y: { ticks: { // Include a dollar sign in the ticks callback: function(value, index, ticks) { return '$' + value; } } } } } }); Copied!

Chart js generate labels example
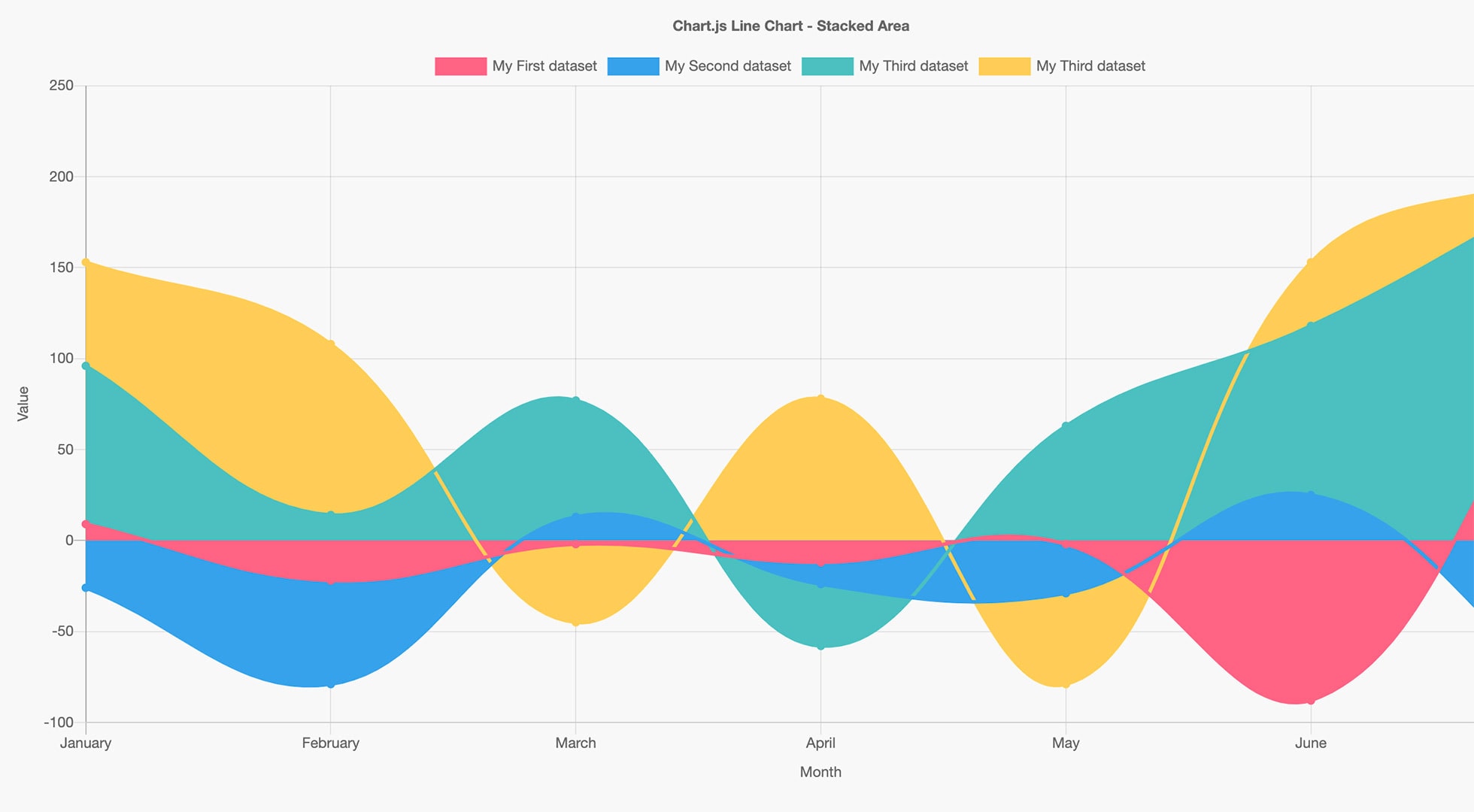
Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · An example using Chart.js custom tooltips to generate a percentage label in the center of the doughnut when a user mouses over a section can be found here. Delivery Tracker UI I used Chart.js to create the line chart and it was a good project to test BEM. Chart.js update type of chart + resizable D3 Line Chart How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.
Chart js generate labels example. How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity. Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · An example using Chart.js custom tooltips to generate a percentage label in the center of the doughnut when a user mouses over a section can be found here. Delivery Tracker UI I used Chart.js to create the line chart and it was a good project to test BEM. Chart.js update type of chart + resizable D3 Line Chart



































Post a Comment for "40 chart js generate labels example"