41 chart js data labels color
chartjs-plugin-colorschemes Pick the perfect color combination for your data visualization. Include scripts First, we need to include Chart.js and chartjs-plugin-colorschemes.js in our page. Create a canvas We need to have a canvas in our page. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js

Chart js data labels color
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase... towardsdatascience.com › flask-and-chart-jsDashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. Area Chart Guide & Documentation – ApexCharts.js WebArea charts differ from line charts because the area bounded by the plotted data points is filled with shades or colors. In this area chart guide, we will go through the configuration and options to plot different kinds of area graphs available in ApexCharts. Data Format. The data format for the area chart is the same as for the other XY plots.
Chart js data labels color. Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow. Data Labels in JavaScript Chart control - Syncfusion DataLabel Template Label content can be formatted by using the template option. Inside the template, you can add the placeholder text $ {point.x} and $ {point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. Source Preview index.ts index.html Copied to clipboard Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); › docs › latestLine Chart | Chart.js Aug 03, 2022 · # Data Structure. All of the supported data structures can be used with line charts. # Stacked Area Chart. Line charts can be configured into stacked area charts by changing the settings on the y-axis to enable stacking. Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces.
Line Chart | Chart.js Web03.08.2022 · # Data Structure. All of the supported data structures can be used with line charts. # Stacked Area Chart. Line charts can be configured into stacked area charts by changing the settings on the y-axis to enable stacking. Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces. Change Label Color per Dataset #136 - GitHub Change Label Color per Dataset · Issue #136 · chartjs/chartjs-plugin-datalabels · GitHub. chartjs / chartjs-plugin-datalabels Public. Notifications. Fork. Star. Code. › docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. # Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of ... How to Setup Chart.js for React and Dynamically Allocate Colors What Types of Data Structures Were Used and Why? labelColors and usedColors are both dictionaries, so we can quickly look up a label's color without traversing a list; usedKeys is an array, and it is the intersection of labelColors and labels — it represents a list of the colors that are already being used in the current chart; COLORS is an array because it is important for the list of ...
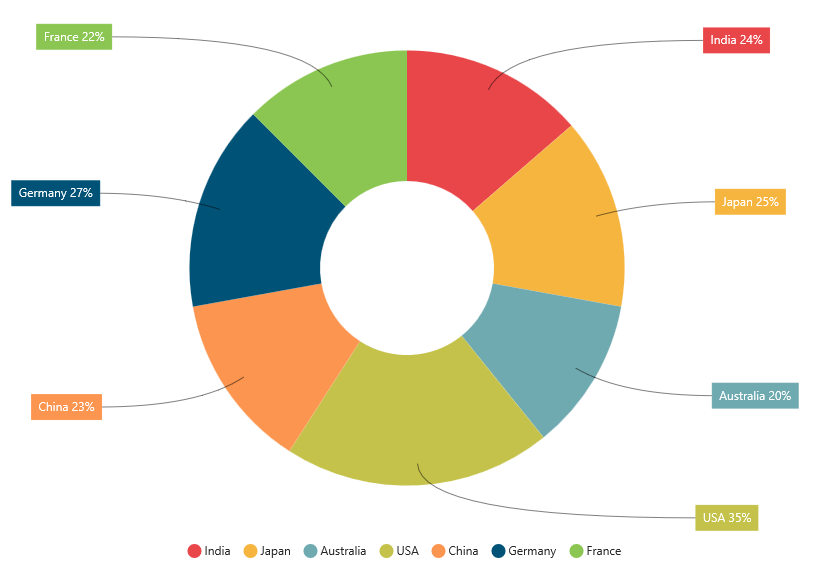
Automatically Generate Chart Colors with Chart.js & D3's ... - Medium 4 datapoints with color range [0.25, 0.75] (using "d3.interpolateWarm" scale) Our equation, as we move up the scale, becomes colorStart + (i * intervalSize) …where i represents the index of the... Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. plotOptions.series.dataLabels.color | Highcharts JS API Reference plotOptions.series.dataLabels.color. The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default. Custom pie and doughnut chart labels in Chart.js - QuickChart WebNote how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the
› article › generating-runtimeGenerating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.
Can't get bar chart colors in Chart js working in React Js This is my first time working with Chart Js and I managed to get it displaying on my page but the keys 'label', 'backgroundColor', 'borderColor', and 'borderWidth' won't display. The keys 'labels' and 'data' work just fine as I can see the labels and the bars in the chart. I tried assigning the non-displaying keys to variables just like 'labels ...
chart.js - ChartJS with ChartJS DataLabels: Change Color per Dataset ... I'm using ChartJS with the plug-in ChartJS DataLabels to show text values right next to the points (who would have thought that a plugin is necessary for this basic task, but I digress).. My issue I need to vary the color of my text labels along with the individual dataset.But so far I haven't found a solution. I'm adding new datasets dynamically, they're not statically pre-loaded.
Doughnut and Pie Charts | Chart.js Web03.08.2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value ... The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly. data = {datasets: {data: [10, 20, 30]}], // These …
Colors | Chart.js When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: You can also pass a CanvasGradient object.
code.tutsplus.com › tutorials › getting-started-withGetting Started With Chart.js: Axes and Scales Apr 25, 2017 · Linear scales are used to chart numerical data. These scales can be created on either the x or y axis. In most cases, Chart.js automatically detects the minimum and maximum values for the scales. However, this can result in some confusion. Let's say you want to plot the marks of students in a class.
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Web10.06.2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process …
How to change the label color in chart.js? - Stack Overflow 1. To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example; fontColor: "white", // set color.
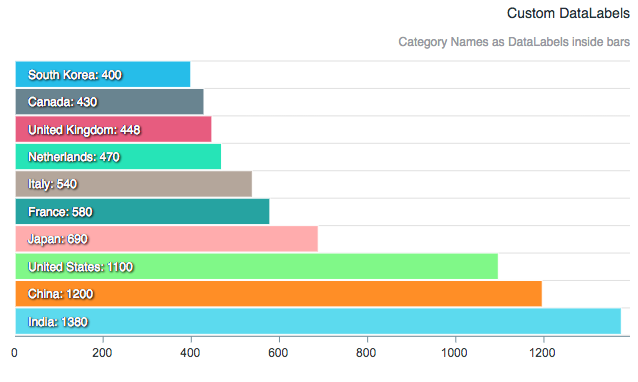
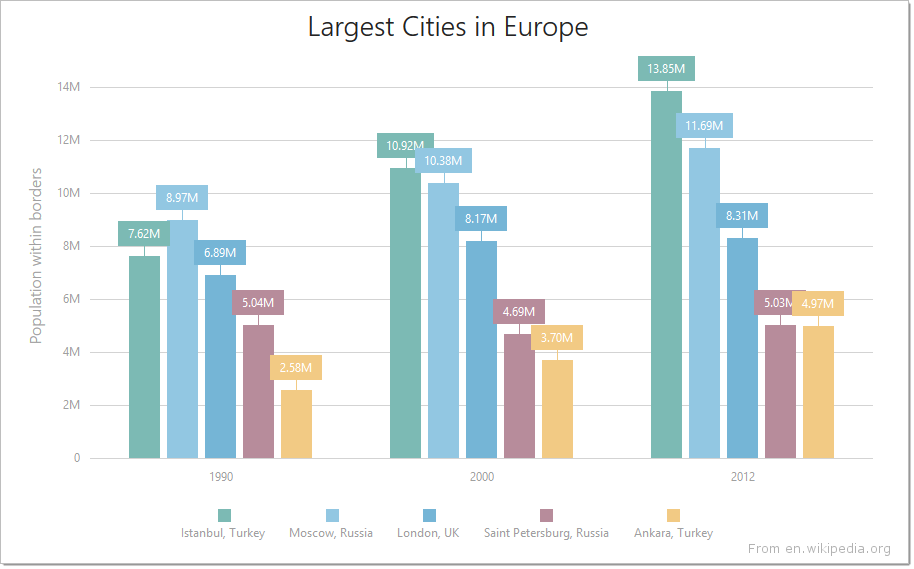
JavaScript Column Chart with Data Labels - ApexCharts.js View the sample of a JavaScript Column Chart with Data Labels created using ApexCharts.js. APEXCHARTS. APEXCHARTS. DEMOS; FEATURES; EMBEDDED ANALYTICS; DOCS; DOWNLOAD; ... Timeline Charts. Basic; Custom Colors; Multi-series; Advanced (Multiple ranges) Multiple series - Group rows; Candlestick Charts. Basic; Combo; Category x-axis;
Destroy chart.js bar graph to redraw other graph in same WebI am using the Chart.js library to draw a bar graph, it is working fine, but now I want to destroy the bar graph and make a line graph in the same canvas.I have tried these two ways to clear the canvas: var grapharea = document.getElementById("barChart").getContext("2d"); grapharea.destroy(); var …
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart.js — Color Options - The Web Dev - Medium Then we set that as the value of backgroundColor and it'll show as the bar color. Also, we can use the Patternomaly library to create our patterns. We can use it with the following HTML:
color - Sets the Color of Data Series| CanvasJS Charts color: String. Sets the color of dataSeries. The value of color can be a "HTML Color Name" or "Hex Code". Default: Automatically set from Theme. Example: "red", "green" .. If color is not set, in a single series chart, each dataPoint is given a new color, and in Multi-Series Chart, each dataSeries is given a different color.
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The chart.js library allows us to style anything we can see on the chart through the dataset object and not CSS, I will show you how in a bit. The chart label will take the background color of the first data in the data array, which is the JavaScript yellow in the example given above. Anything you see, you can style - Anonymous
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
How to show data values or index labels in ChartJs (Latest Version ... Can't resize react-chartjs-2 doughnut chart; react-chartjs-2 not updating graph when state updates; Make a horizontal bar using react-chartjs-2; Change background color to gradient in react-chartjs-2; Add text inside the Doughnut chart of the React-Chartjs-2 box to react; Update React Data when MySQL Data Changes; Latest Posts
GitHub - garipov/chartsjs-plugin-data-labels: Plugin for ChartJS to ... To configure this plugin, you can simply add the following entries to your chart options: true to enable this graph, else false to disable it for the associated graph. One color for all labels. It takes a set of values for each labels. If not specified, the default color.
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse backgroundColor - Takes an array of Hexadecimal or RGBA color values (strings) to be used to color the chart's bars. This may also be done with a single color because it will be applied to all the bars:
DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear. dataLabels: { enabled: true , enabledOnSeries ...
indexLabelFontColor - Sets the Font-Color of Index Label | CanvasJS Charts JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America
Automatically Generate Chart Colors with Chart.js & D3's Color Scales ... Chart.js is an open-source Javascript charting library that uses HTML5 Canvas. If you're using NPM, you can install it via npm install chart.js Next, we will import D3's Scale Chromatic Library. This library features a wonderful, diverse set of color scales.
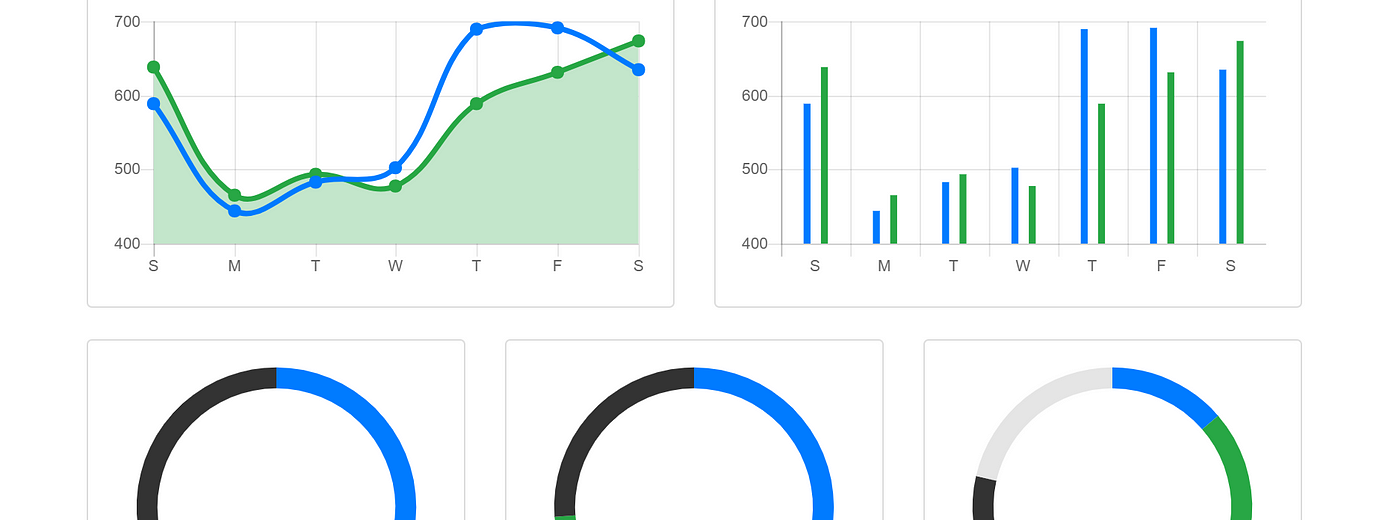
10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Web02.06.2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase... Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge …
Visualization: Pie Chart | Charts | Google Developers Web03.05.2021 · The color of the chart border, as an HTML color string. Type: string. Default: '#666' backgroundColor.strokeWidth: The border width, in pixels. Type: number. Default: 0. backgroundColor.fill: The chart fill color, as an HTML color string. Type: string. Default: 'white' chartArea: An object with members to configure the placement and size of the …
Generating Chart Dynamically In MVC Using Chart.js Web05.11.2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. We can generate …
Display Customized Data Labels on Charts & Graphs - Fusioncharts.com To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw. labelFontBold - Set to 1 to make the label font bold.
Area Chart Guide & Documentation – ApexCharts.js WebArea charts differ from line charts because the area bounded by the plotted data points is filled with shades or colors. In this area chart guide, we will go through the configuration and options to plot different kinds of area graphs available in ApexCharts. Data Format. The data format for the area chart is the same as for the other XY plots.
towardsdatascience.com › flask-and-chart-jsDashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June.
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...




![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)




























Post a Comment for "41 chart js data labels color"