38 chart js without labels
Angular 12 Chart Js using ng2-charts Examples - ItSolutionstuff Aug 05, 2021 · We will use how to add chart.js in angular 12. If you want to add chart in your angular 12 project then we will suggest you to use ng2-charts npm package to adding chart. ng2-charts provide line chart, pie chart, bar chart, doughnut chart, radar chart, polar area chat, bubble chart and scatter chart. here, i will give you example with integrate ... chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.
Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.

Chart js without labels
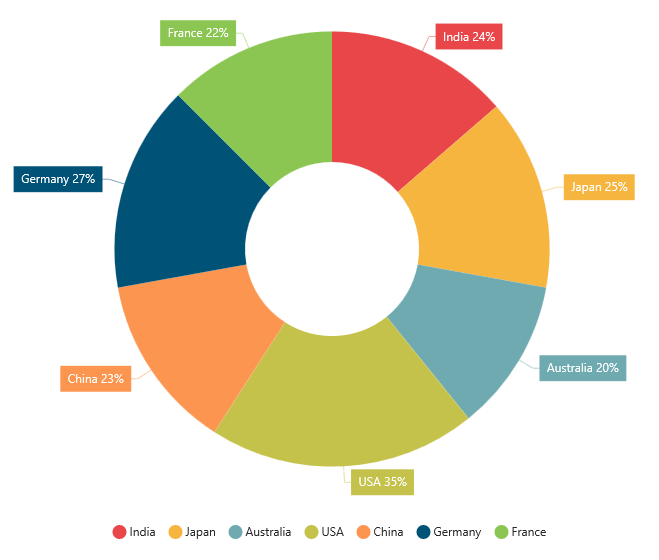
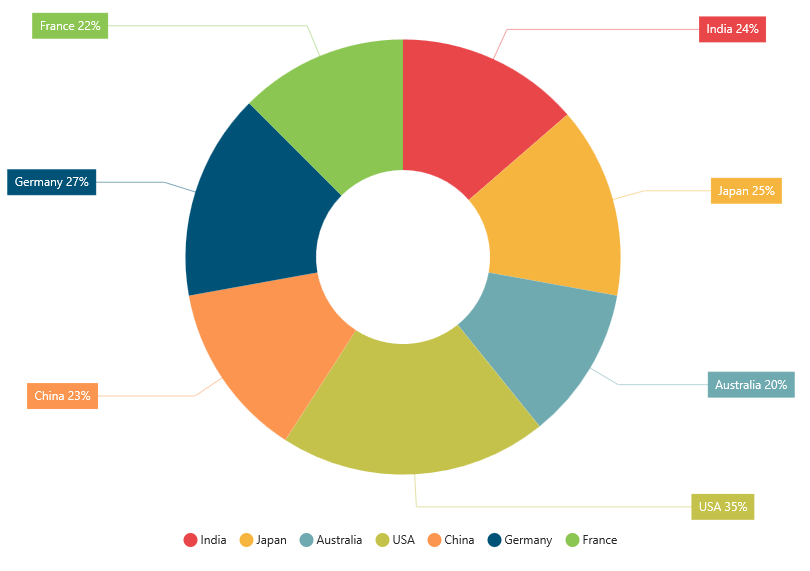
How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Updating Charts | Chart.js Aug 03, 2022 · When the chart data or options are changed, Chart.js will animate to the new data values and options. # Adding or Removing Data Adding and removing data is supported by changing the data array. Getting Started With Chart.js: Axes and Scales Apr 25, 2017 · In the last four tutorials, you have learned a great deal about Chart.js. After reading the first four tutorials, you should now be able to customize the tooltips and labels, change the fonts, and create different chart types. One aspect of Chart.js that has not been yet covered in this series is axes and scales.
Chart js without labels. Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations. The main advantage of creating plots from Chart.js is the basic code structure that allows users to display plots without creating numerous lines ... Getting Started With Chart.js: Axes and Scales Apr 25, 2017 · In the last four tutorials, you have learned a great deal about Chart.js. After reading the first four tutorials, you should now be able to customize the tooltips and labels, change the fonts, and create different chart types. One aspect of Chart.js that has not been yet covered in this series is axes and scales. Updating Charts | Chart.js Aug 03, 2022 · When the chart data or options are changed, Chart.js will animate to the new data values and options. # Adding or Removing Data Adding and removing data is supported by changing the data array. How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.








%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)


























Post a Comment for "38 chart js without labels"