39 morris bar chart labels
Maren Morris Reveals Husband Ryan Hurd Helped Diagnose Her ... Maren Morris is opening up about her mental health and her marriage.. In the new issue of PEOPLE, the "Circles Around This Town" singer reveals that her husband, fellow singer-songwriter Ryan Hurd ... My Charts - Barchart.com The "My Charts" feature, available to Barchart Premier Members, lets you build a portfolio of personalized charts that you can view on demand. Save numerous chart configurations for the same symbol, each with their own trendlines and studies. Save multiple commodity spread charts and expressions, view quote and technical analysis data, and more.
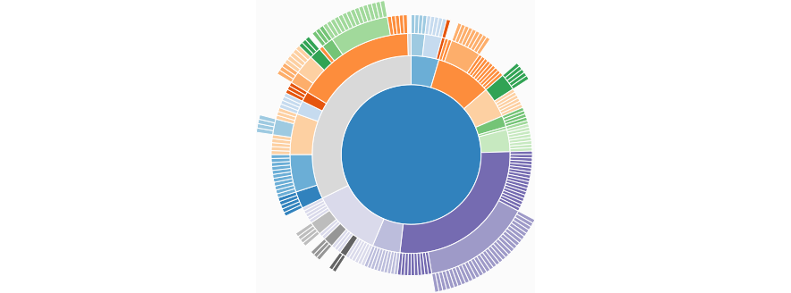
GitHub - morris-lab/CellTagR: This repository contains the ... Connections between those nodes suggest a "parent-child" relationship between the clones. Each leaf node denotes a cell. Connections between leaf nodes and center nodes suggest a "belonging" relationship. Additionally, we allow users to further construct a stacked bar chart to facilitate further analysis of the dynamics of different timepoints.
Morris bar chart labels
javascript - Display all labels in Chart.js - Stack Overflow autoSkip: To show all labels; maxRotation: Rotation for tick labels (Only applicable to horizontal scale); minRotation: Rotation for tick labels (Only applicable to horizontal scale); padding: Padding between the tick label and the axis.When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this applies in the vertical (Y) direction. How to Add Charts in Laravel 9 using Chart.js - AppDividend Let's implement charts in Laravel step by step. Step 1: Make one Laravel Project. Create one Laravel project by typing the following command. composer create-project laravel/laravel LaravelCharts --prefer-dist Go to phpMyAdmin and create one database. Switch to your editor and edit the .env file and put your database credentials in it. Livestock and Dairy Futures Prices - Barchart.com While viewing Flipcharts, you can apply a custom chart template, further customizing the way you can analyze the symbols. Flipcharts are a free tool available to Site Members. Download. Download is a free tool available to Site Members. This tool will download a .csv file for the View being displayed. For dynamically-generated tables (such as a ...
Morris bar chart labels. Country Airplay - Billboard The week's most popular songs, ranked by radio airplay audience impressions based on monitored airplay compiled by Luminate. Audience totals are derived, in part, using certain Nielsen Audio ... Ultimate Guide to Bubble Charts | NetSuite A labeled bubble chart is typically used when there is a small number of data points. Bubble Maps In a bubble map, a bubble or set of bubbles is added on top of an image on a map, which is also called a cartogram. The bubbles' horizontal and vertical positioning are latitude and longitude coordinates. Home - Big Kahunas NJ Sahara Sam's Indoor and Outdoor Water Park features 60,000 square feet of indoor water park attractions under a state-of-the-art retractable roof! Guests visiting Memorial Day - Labor Day will also have access to the Outdoor Water Park, including wave pool, leisure pool, cabanas and Tiki Bar . Expand the fun and stop by Sam's Arcade! Tutorial on Chart Legend | CanvasJS JavaScript Charts Overview - Chart Legend When the data appearing in a chart contains multiple dataSeries, it becomes more readable if they are shown in a legend. This helps in identifying each dataSeries/dataPoint in the chart. In this section we will study about Styling and Aligning Legend. Enabling Default Legend
› charts › year-endHot Country Songs – Billboard Annual ranking of the most popular country songs, based on radio airplay audience impressions as measured by Nielsen Music, sales data as compiled by Nielsen Music and streaming activity data from ... A Guide to Antique Chair Identification With ... - Dengarden Morris. The Morris chair has a large, deep seat and an adjustable high back, which is why it's often considered the predecessor of the modern recliner. It usually has bow arms with slatted sides. This chair is named after the influential designer William Morris, and it was first produced by Morris & Co. in the late 1800s. Unique Chair Styles morrisjs.github.io › morris › linesmorris.js - GitHub Pages The angle in degrees from horizontal to draw x-axis labels. yLabelFormat: A function that accepts y-values and formats them for display as y-axis labels. eg: function (y) { return y.toString() + 'km'; } goals: A list of y-values to draw as horizontal 'goal' lines on the chart. eg: goals: [1.0, -1.0] goalStrokeWidth ChartistJs : Create Responsive Charts in Asp.net C# [ Pie ... So now using this awesome plugin we can create responsive charts in our Asp.net C# Web Application (Web forms). Steps to create responsive charts in Asp.net C# Download and import Chartist-js library and CSS files. Create database .i.e table with some data. Add HTML Markup: Div tag where pie chart will display.
Review: Charting country music paths in 'Her Country ... Morris found success by self-releasing her songs and then working with Spotify to launch them in 2015. Her songs were a hit on the platform and left labels scrambling to sign her. How To Find The Correct Tire Pressure For Your Car (4 Steps) The fastest and easiest way to find your car's tire pressure is to check the label you can see near the door lock when you open the driver's door. Follow these steps to find the correct tire pressure for your car: 1. Check Label behind drivers door. On almost all car models, you will find a label when you open the driver's door. Information | Chart.js The samples have an actions code block. These actions are not part of chart.js. They are internally transformed to separate buttons together with onClick listeners by a plugin we use in the documentation. To implement such actions yourself you can make some buttons and add onClick event listeners to them. Then in these event listeners you can ... Draw Charts in HTML Using Chart js - c-sharpcorner.com Recently, I am working on a project in which I must create some charts and graphs in a website. As we know Graphs are very useful in displaying data visually rather than displaying data in tables. Using Chart.js, we can draw charts and graphs on a webpage using a HTML5 canvas element. We can create six types of charts using chart.js.
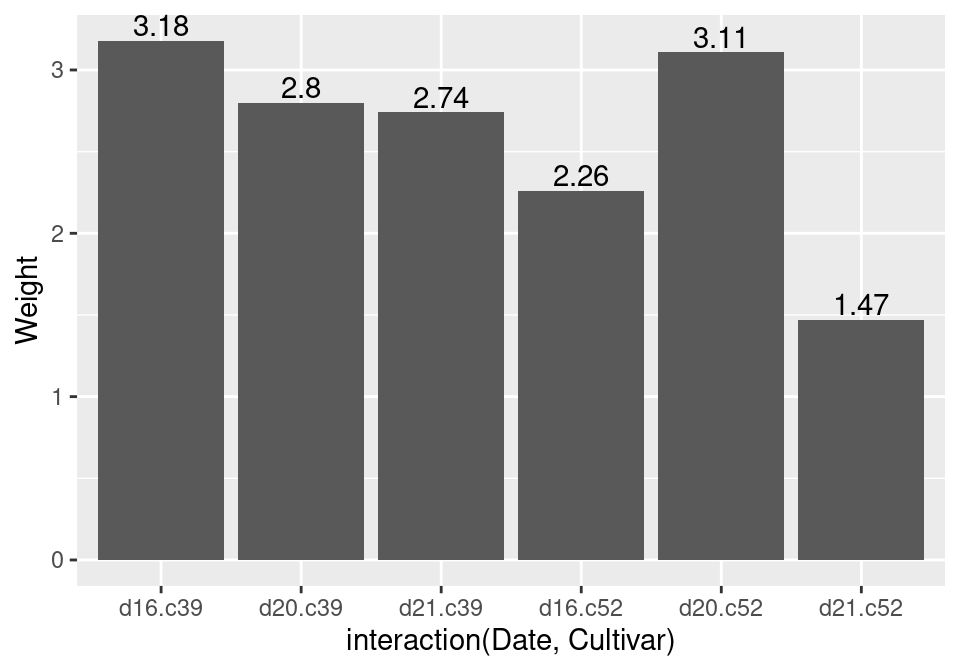
A Quick How-to on Labelling Bar Graphs in ggplot2 - Cédric ... Bar charts are likely the most common chart type out there and come in several varieties. Most notably, direct labels can increase accessibility of a bar graph. I got a request how one can add percentage labels inside the bars and how to highlight specific bars with {ggplot2}. This short tutorial shows you multiple ways how to do so.
Canada Country Chart | Billboard Ryan Hurd With Maren Morris. A.Eshuis, T.Reimer (B.Addington, J.Flowers) ... All Charts CANADA COUNTRY The week of October 9, ... Imprint/Promotion Label:
Label control in Power Apps - Power Apps | Microsoft Docs Labels often appear outside of any other control (such as a banner that identifies a screen), as a label that identifies another control (such as a rating or audio control), or in a gallery to show a specific type of information about an item. Key properties. AutoHeight - Set to true to allow the label to auto-grow its height to show all text ...
en.wikipedia.org › wiki › Ryan_HurdRyan Hurd - Wikipedia Ryan James Hurd (born November 2, 1986) is an American country music singer and songwriter. In addition to writing No. 1 singles for Blake Shelton, Lady A, and Luke Bryan, Hurd has recorded for RCA Records Nashville
Pie | Chart.js Open source HTML5 Charts for your website. config setup actions
Issues with @RenderSection() call in _Navigation.cshtml ... My main issue here is that: when the user enters the web page, not all of the menus in the left nav bar will automatically contain sub-menu items. Hence, I would like to use a partial for this. Here is my _Layout.cshtml, which pulls in "_Navigation", "_TopNavbar", and "_Footer"
Maren Morris' 'Humble Quest': A Song-by-Song Guide In only six years since her major label debut Hero, Morris has gone from a rising singer-songwriter to a bonafide country superstar --though her seemingly overnight rise to fame was anything but....
: DJ & Dance Music, Tracks & Mixes Download and listen to new, exclusive, electronic dance music and house tracks. Available on mp3 and wav at the world’s largest store for DJs.
Best 10 Free JavaScript Charting Libraries | BootstrapDash The charts used in Morris charts focus on simplicity and effectiveness. There are 4 types of charts in the library - line, area, bar, and donut charts. Morris charts provide a free license. The license details are provided on the website. There is also detailed documentation for the charts. Flot Charts
Stacked Bar Graph With jQuery and D3.js - StackBars | Free ... StackBars is a well-written, flexible plugin that facilitates the stacking of multiple bars to create a percent indicator graph. Built on top of jQuery and d3.js libraries. You can use it for displaying progress, percentages of tax, costs, progress bars etc. How to use it: 1. Load the necessary jQuery and d3.js libraries in the document. 1
morrisjs.github.io › morrismorris.js Assuming everything’s working correctly, you should see the following chart on your page:
› charts › year-endHot Country Songs – Billboard Annual ranking of the most popular country songs, based on radio airplay audience impressions as measured by Nielsen Music, sales data as compiled by Nielsen Music and streaming activity data from ...
flatlogic.com › blog › best-19-javascript-chartsBest 19+ JavaScript Chart Libraries to Use in 2022 Mar 30, 2022 · Morris.js charting library is quite popular as well. It is used in many admin templates – both free and premium. The charts used in Morris focus on simplicity and effectiveness. There are 4 types of charts in the library – line, area, bar, and donut charts. Morris charts provide a free license. License details are provided on the website.
Power BI September 2021 Feature Summary | Microsoft Power ... This custom visual combines bar chart functionality with customizable labels so your users focus on key data in a bar chart. Users can customize your label color, font, size, and position of the bar and can drill down by clicking on labels or the bar itself. Multiple Bar styles like Stacked, Side-by-Side (Clustered), and Overlapping (a.k.a. Bar ...
Laravel 8 Charts JS Example Tutorial - Tuts Make Chart Js in Laravel 8 Example Tutorial. Step 1: Create a route. Step 2: Create Controller. Step 3: Create Blade View File and Integrate Chart js Library. Step 4: Start Development Server.
How Not To Be Tricked By These 16 Misleading Food Labels ... 7. Read Nutrition Label: It would be a great habit to spend some time and check nutrition labels of food products because they would clearly depict in detail total calories, saturated fat content, added sodium or sugar levels. Also, you would be able to eliminate the possibility of transfat making into your diet by reading the label properly. 8.















Post a Comment for "39 morris bar chart labels"